هرچه اطلاعات بیشتری در اختیار گوگل بگذارید بهتر است
امروز می خواهم شما را با کدهای اسکیما (Schema codes) آشنا می کنم،کدهایی که انقلاب تازهای درسئو محسوب می شوند و می توانید به کمک آن ها محتوای خود را بیشتر در مقابل چشمان مخاطبان ظاهر کنید.
فرض کنید صفحهٔ سایتی را باز میکنید که لیستی از قطعات و اجزای کامپیوتر در آن نوشته شده است.
همهٔ ما با دیدن این لیست خیلی زود متوجه میشویم که محتوای این صفحه، طرز اسمبل کردن یک سیستم کامپیوتر است و مثلاً آمادهسازی آن 60 دقیقه طول میکشد.
طرف دوم ماجرا خودِ گوگل است؛ فکر میکنید گوگل چه برداشتی از این صفحه دارد؟
چیزی که گوگل از این محتوا میفهمد، صرفاً یکسری کد است. گوگل زبان و الفبای زبان ما را متوجه نمیشود و نمیتواند محتوا را مثل یک انسان تفسیر کند.
بنابراین باید با استفاده از زبان خود گوگل، به او کمک کنید محتوای شما را درک و تفسیر کند و بفهمد موضوع و معنای هر بخش آن چیست.
این زبان مخصوص همان کدهای اسکیما هستند.
حالا این اسکیما چیست و چطور میتوانید از آن استفاده کنید؟ در این مقاله، بهطور کامل و جامع به این سؤال پاسخ خواهیم داد.
اسکیما چیست؟
کدهای اسکیما در واقع به موتورهای جستجو کمک می کنند تا درک بیشتری از محتوای سایت شما بدست آورند. کدهای اسکیما توسط Schema.org خلق شدند و نوعی از میکروداده ها محسوب می شوند.
وقتی شما کدهای اسکیما را به محتوای خود اضافه می کنید، توصیف بیشتری (rich snippet) نیز شناخته می شود را خلق کرده اید که در نتایج جستجو ظاهر می شوند.
موتورهای جستجوگر مانند گوگل، یاهو، بینگ و یاندکس برای اولین بار در سال 2011 شروع به خلق این داده ها و ایجاد schema.org کردند.
کدهای نشانه گذاری اسکیما حالا که در عصر حضور الگوریتم های rankbrain و مرغ مگس خوار زندگی می کنیم، از اهمیت بالاتری نیز برخوردار هستند.
پس اسکیما به موتورهای جستجو نشان می دهد که معنای محتوای شما چیست و نه فقط اینکه هر بخش چگونه باید نمایش داده شود.
خبر خوب اینکه برای استفاده از کدهای اسکیما نیازی نیست تا دوره سختی را پشت سر بگذارید و کدنویسی یاد بگیرید، تنها کافیست تا با ادبیات و واژگان schema.org آشنا شوید و از آن در کدهای Html سایت استفاده کنید.
کدهای اسکیما توسط همکاری گسترده تیمی بین گوگل، بینگ و یاهو خلق شدند! قطعا به این فکر کردید که چطور رقبا برای کمک به هم دور هم جمع میشوند؟! اما کدهای اسکیما دقیقا حاصل همکاری چند جانبه بین این رقبا است.
اگر بخواهیم تعریفی جامع برای اسکیما ارائه کنیم اینچنین خواهیم گفت :
یک نوع زبان نشانهگذاری و الفبای مخصوص موتورهای جستوجو است که با دادن اطلاعات بیشتر دربارهٔ محتوای هر صفحه، به آنها در درک و فهم بهتر معنا و جزئیات محتوا کمک میکند.
انواع کدهای اسکیما
در حال حاضر برای نشانهگذاری صفحات وبسایت و کمک به گوگل برای فهم محتوای آنها، انواع مختلفی از کدهای اسکیما وجود دارد که در شناسایی لوگو، محصول، امتیاز صفحه و… کاربرد دارند.
نکته: به چیزی که در برخی تصاویر این بخش مشاهده میکنید، «ریچ اسنیپت» گفته میشود؛ یعنی ویژگی و اطلاعات اضافی که گوگل به نتایج اضافه میکند که حاصل اضافهکردن کد اسکیمای مرتبط است.
مهمترین و رایجترین آنها عبارتاند از:
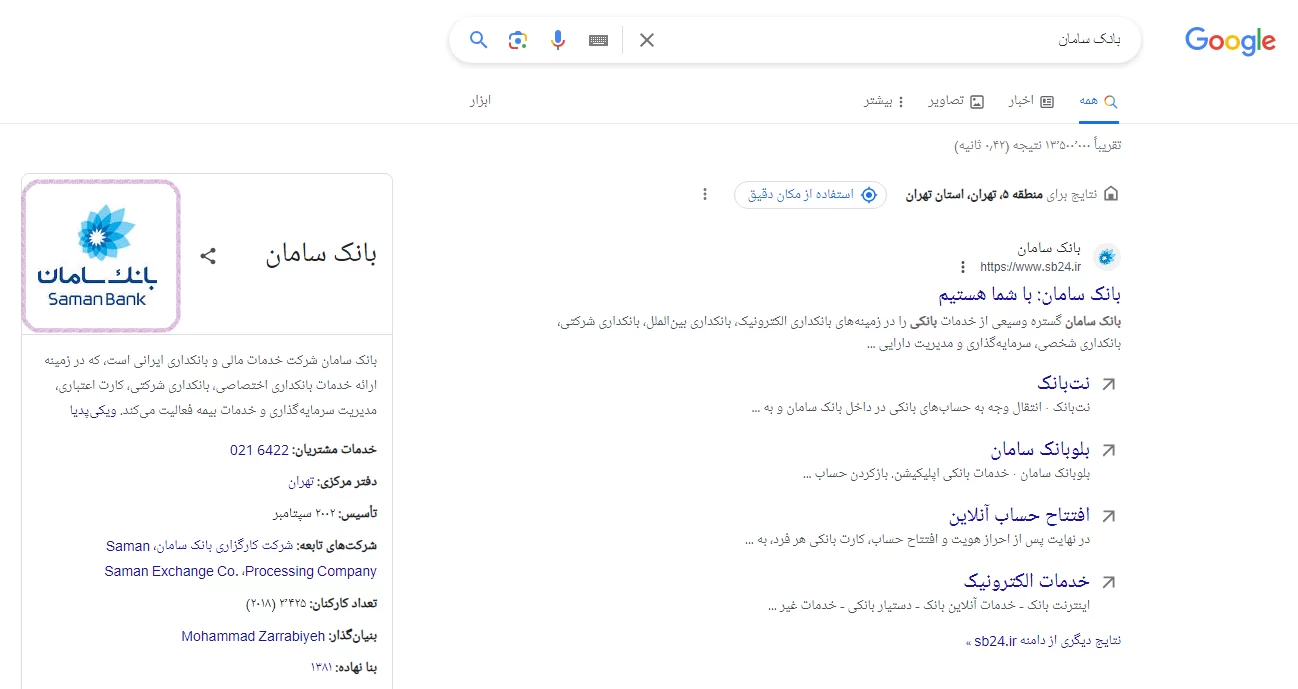
اسکیما لوکال بیزینس
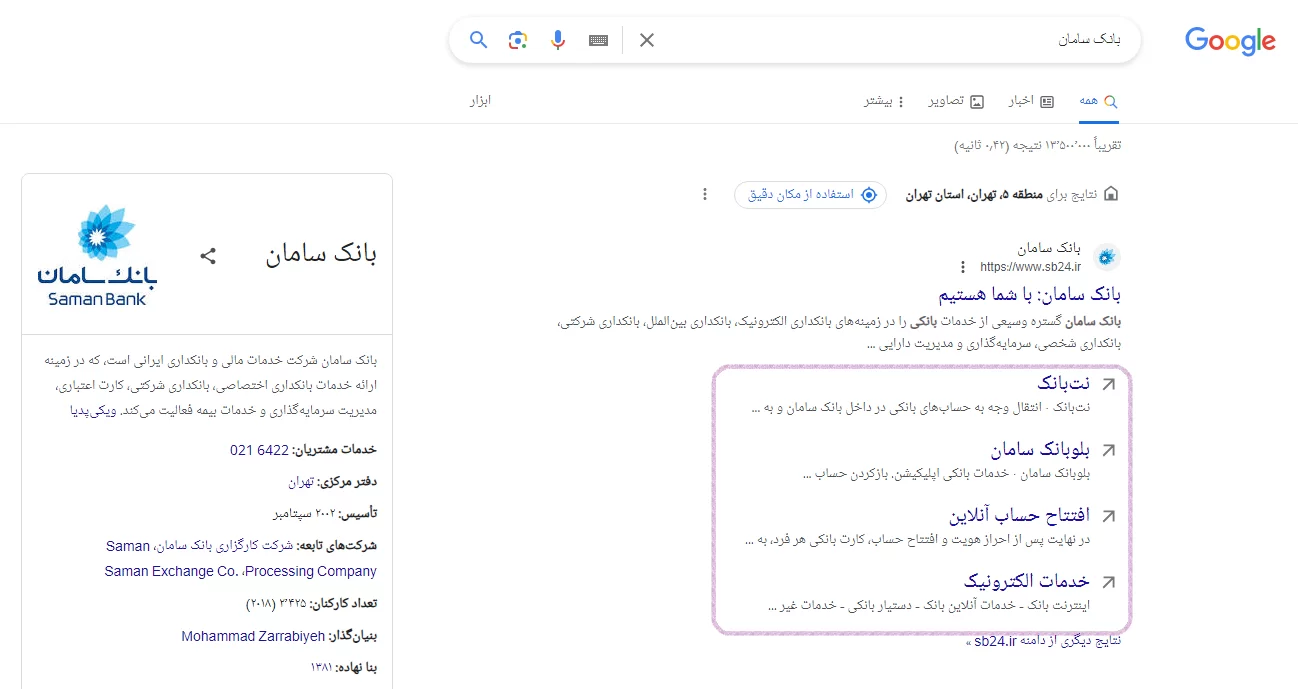
با استفاده از این اسکیما در صفحهٔ اصلی یا دربارهٔ ما سایت، گوگل اطلاعات کسبوکارهای محلی مثل شماره تماس، آدرس، ساعات باز و بستهبودن، تصاویر شرکت، آدرس سایت و شبکههای اجتماعی و… را در سمت چپ نتایج جستوجو مثل تصویر زیر نمایش میدهد.

با اضافهکردن این اسکیما، ترافیک محلی (ترافیکی از جستوجوهای محلی روانهٔ سایتتان میشود) بیشتری به سمت سایت شما هدایت میشود.
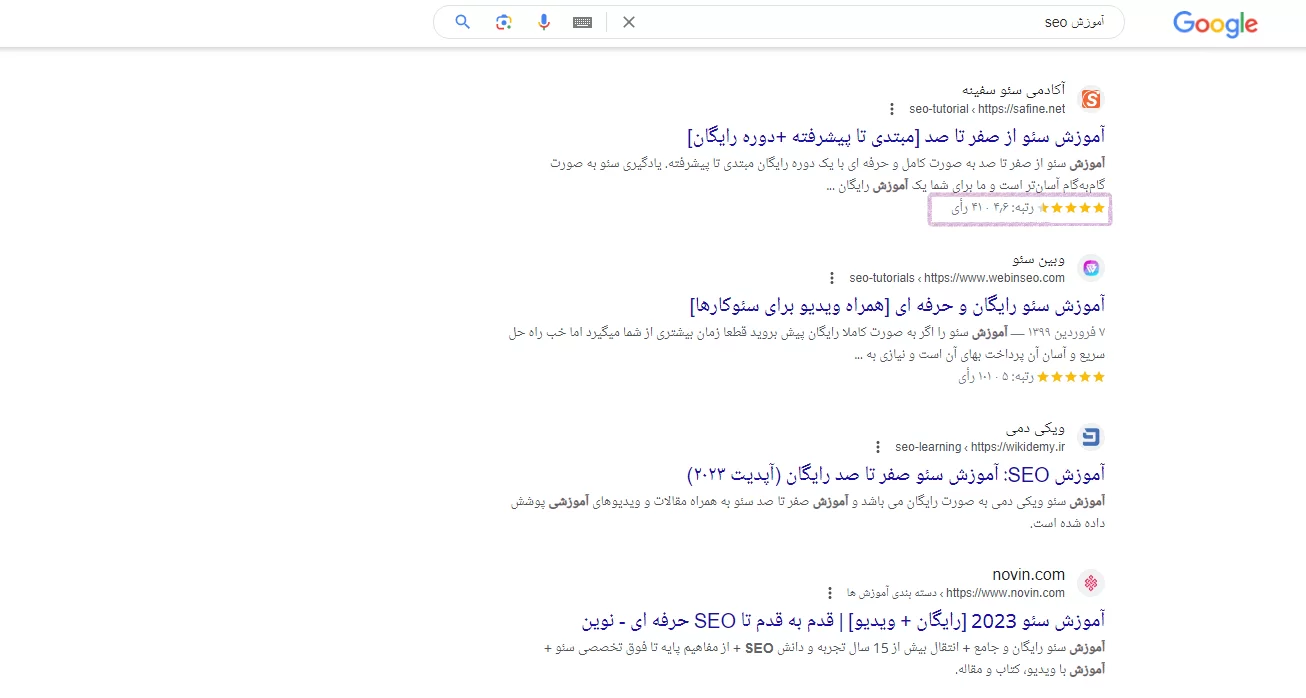
نقد و بررسی (امتیاز)
اسکیما Review یا همان نقد و بررسی، میانگین امتیازی را که کاربران به محتوای شما دادهاند، در صفحهٔ نتایج نشان میدهد.

از آنجایی که خیلی از کاربران برای خرید یک محصول یا حتی کلیک روی یک نتیجه در صفحهٔ نتایج جستوجو، نظرات دیگران را بررسی میکنند، استفاده از این اسکیما پروسهٔ ترغیب و قانعکردن مخاطب راحتتر و شانس کلیک روی صفحهٔ شما را بالا میبرد.
لوگو
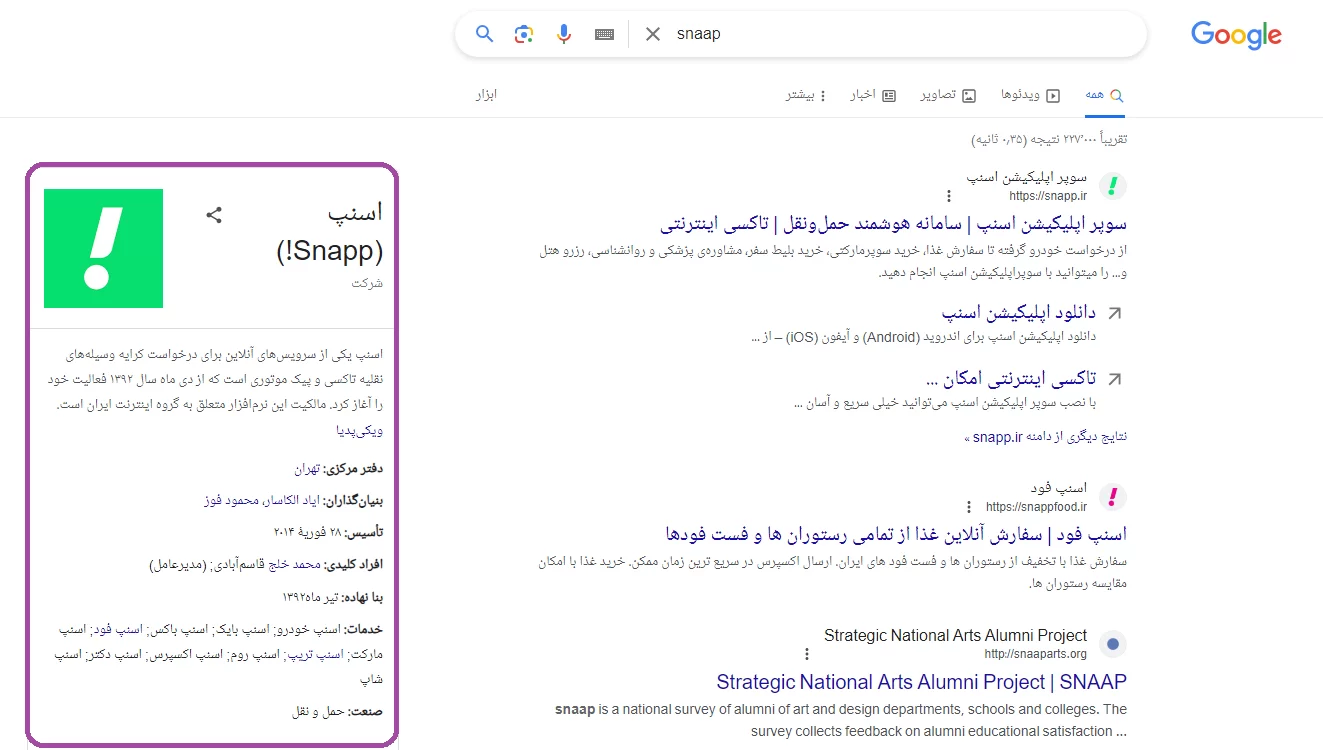
این اسکیما به گوگل میگوید که لوگوی شما چیست. وقتی که کاربر نام سایت شما را جستوجو میکند، لوگوی صحیح برند شما در نالج پنل گوگل (knowledge panel) ظاهر میشود.

اسکیما Site Navigation
آدرس صفحات داخلی و مهم سایت مثل بلاگ، فرصتهای شغلی، دربارهٔ ما و… را به نتیجهٔ جستوجو اضافه میکند.
مثلاً وقتی کاربر نام آن برند را سرچ کند، فهرستی از لینکهای محبوب و پربازدید را هم در زیر لینک اصلی میبیند.

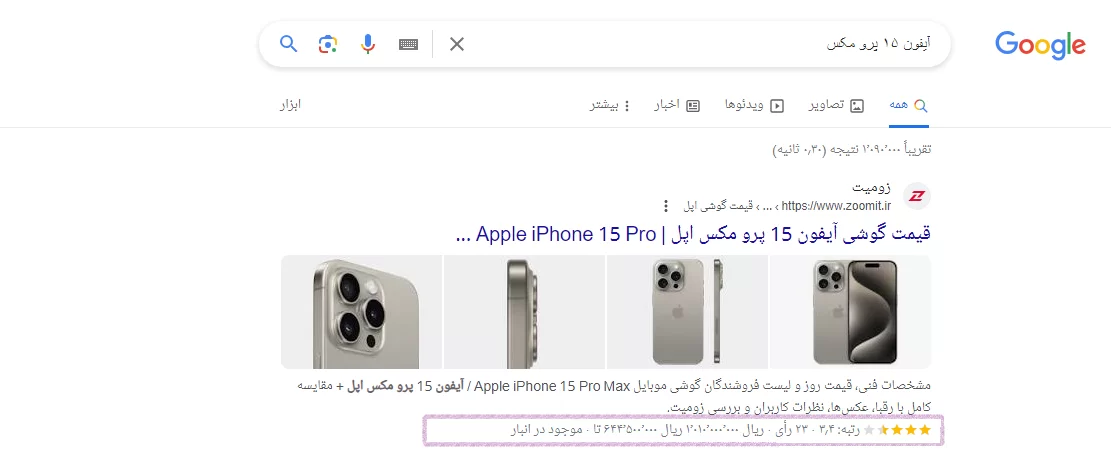
اسکیما محصول
اضافهکردن این اسکیما به صفحهٔ محصولات، اطلاعات بیشتری از قبیل قیمت محصول، تعداد و میانگین امتیازها و موجودی آن را به گوگل میدهد و کاربران میتوانند تمام این جزئیات را در همان صفحهٔ نتایج جستوجو (SERP) ببینند.

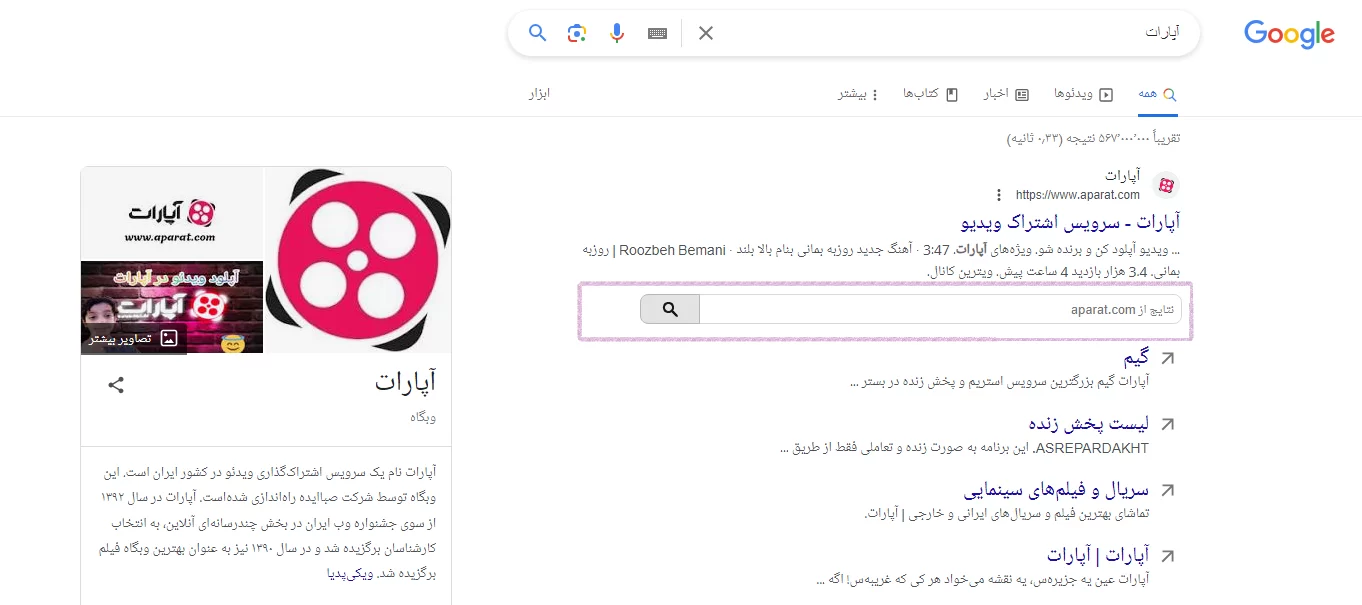
اسکیمای سایتلینک سرچباکس (WebSite Schema Markup)
بعضی وقتها هدف کاربران از جستوجو، پیداکردن یک صفحهٔ مشخص در یک سایت خاص است؛ برای همین هم فقط نام آن برند را سرچ میکنند.
اگر از این اسکیما استفاده کنید، یک باکس جستوجو به نتیجه، ضمیمه میشود که کاربران میتوانند برای پیداکردن سریعتر محتوای مدنظرشان در سایت شما، عبارت کلیدی را در آن باکس، جستوجو و فقط نتایج مرتبط با سایت شما را دریافت کنند.

چرا اسکیما در سئو مهم است؟
گوگل هرچه بهتر و بیشتر شما را بشناسد، به همان نسبت هم تصمیمگیری دربارهٔ کیفیت محتوا و تعیین رتبهٔ آن راحت و دقیقتر میشود.
شکی در این نیست که با استفاده از کدهای اسکیما، گوگل به درک عمیقتری از محتوای شما میرسد، نتایج بهتر و مرتبطتری را در صفحهٔ نتایج به کاربر نشان میدهد و کلاً ارتباط بهینهتری بین گوگل و سایت شما شکل میگیرد.
آیا واقعاً استفاده از اسکیما، در سئو و رتبه بندی گوگل تاثیر دارد؟
بیایید شواهد را با هم بررسی کنیم.
نتیجهٔ یکی از تحقیقات نشان می دهد وبسایتهایی که صفحاتشان را با کدهای اسکیما نشانهگذاری کردهاند، نسبت به وبسایتهای بدون اسکیما، بهطور میانگین ۴ موقعیت بالاتر در نتایج SERP قرار گرفتهاند.
با این حال استفاده از کدهای اسکیما مستقیماً به رتبهٔ بهتر در نتایج منجر نمیشود.
یعنی گوگل به صرف اینکه در یک صفحه از کدهای اسکیما استفاده شده آن را ارزشمندتر از بقیه نمیداند و رتبهٔ بهتری به آن نمیدهد.
روش های ساخت اسکیما
- برای ساخت کدهای اسکیما، میتوانید از ۳ روش استفاده کنید:
- JSON-LD
- میکرودیتا
- RDFa
JSON-LD مخفف «Javascript Object Notation for Linked Objects» و یک نوع اسکریپت است که جدا از بقیه کدها به صفحه اضافه میشود.
به زبان سادهتر، JSON-LD یک قالب و فرمت برای نوشتن کدهای اسکیما و یکی از نشانهگذاریهای Schema.org است.
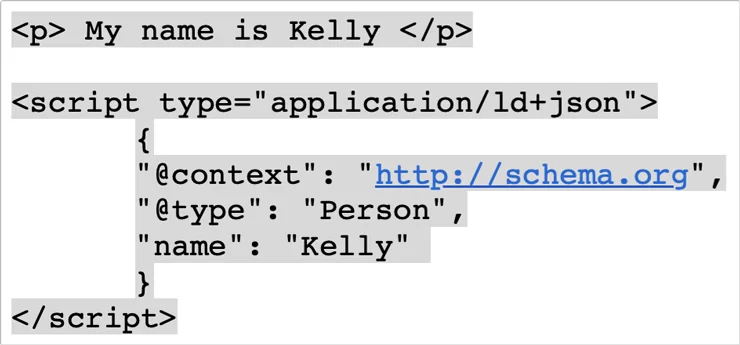
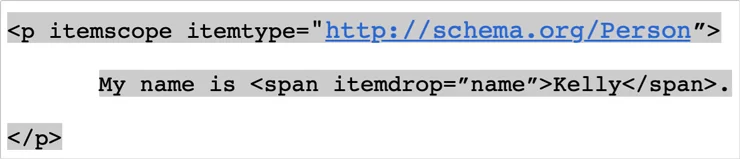
به مثال زیر توجه کنید:

در این تصویر، کد <p> My name is Kelly </p>، کاملاً جدا از اسکریپت JSON-LD زیر آن است. اسکریپت نوشته شده است؛ ولی آن نوشته را تعریف میکند که نام یک شخص است.
میکرودیتا دادههای کوچک و تکهشدهای هستند که در بخشهای مختلف یک صفحه قرار میگیرند و موضوع یا کارکرد آن بخش را مشخص میکنند.
میکرودیتا هم تقریباً همان کار JSON-LD را انجام میدهد؛ با این تفاوت که قالببندی متفاوتی دارد و کد باید در داخل HTML صفحهٔ وب جاسازی شود، نه جدا از آن.

RDFa هم تقریباً شبیه میکرودیتا است و شما باید آن را از طریق تگ HTML به سایت خود اضافه کنید؛ ولی کمی قدیمی و پیچیدهتر از میکرودیتاست.

طبق شواهد و تحقیقات، بهترین انتخاب برای ساخت اسکیما همان JSON-LD است؛ چون هم گوگل طرفدار این قالب است، هم تنظیم، تغییر یا ویرایش آنها آسانتر از بقیه است.
حالا دو راه دارید:
یا میتوانید کد را بنویسید و آن را بهشکل دستی به سایت اضافه کنید یا اینکه از روش زیر استفاده کنید:
ساختن کدهای اسکیما با کمک گوگل
یکی از راحتترین روشها برای ساخت و اضافهکردن کدهای اسکیما به صفحه، استفاده از ابزار Structured Data Markup Helper گوگل است.
برای استفاده از این ابزار به ترتیب مراحل زیر پیش بروید:
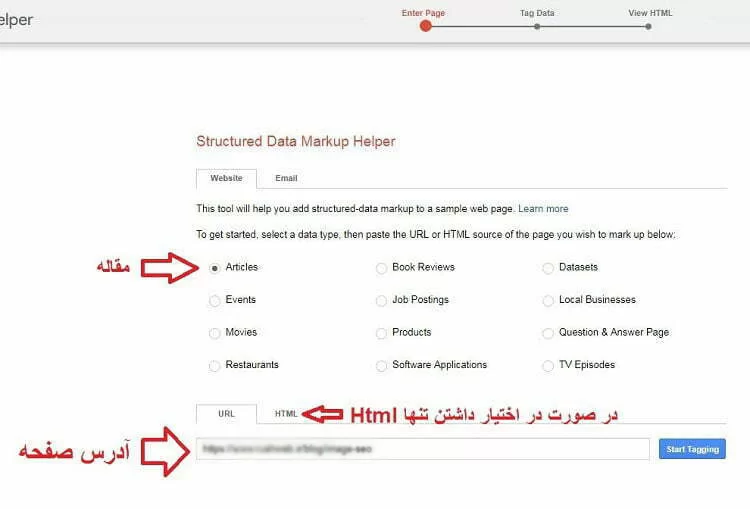
ابتدا وارد این ابزار شوید (روی لینکی که گذاشتیم، کلیک کنید) و هرکدام از دادههای ساختاریافتهای را که میخواهید به صفحه اضافه کنید، انتخاب و بعد در کادر پایین آدرس یا کد HTML صفحهای را که میخواهید با کدهای اسکیما نشانهگذاری کنید، وارد و روی «Start Tagging» بزنید.
برای مثال ما نوع داده را مقاله (article) انتخاب کردیم.

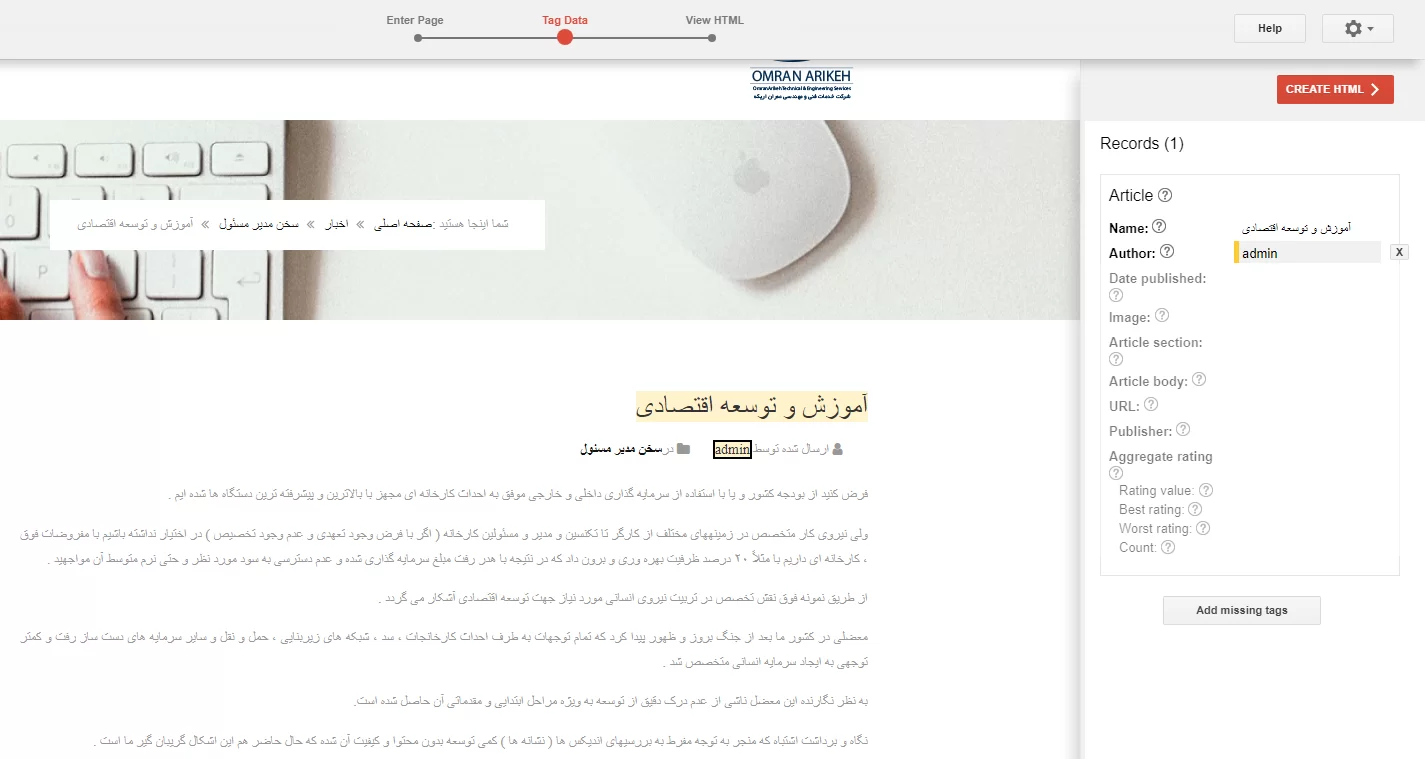
کمی صبر کنید تا صفحهٔ شما در این ابزار بارگذاری شود.
حالا میتوانید کار نشانهگذاری را شروع کنید. برای این کار قسمتهایی از متن را که میخواهید نشانهگذاری کنید، مثل عنوان مقاله، نام نویسنده، تاریخ انتشار، آدرس صفحه، تصاویر و… انتخاب کرده و روی گزینهٔ «Create HTML» بزنید.

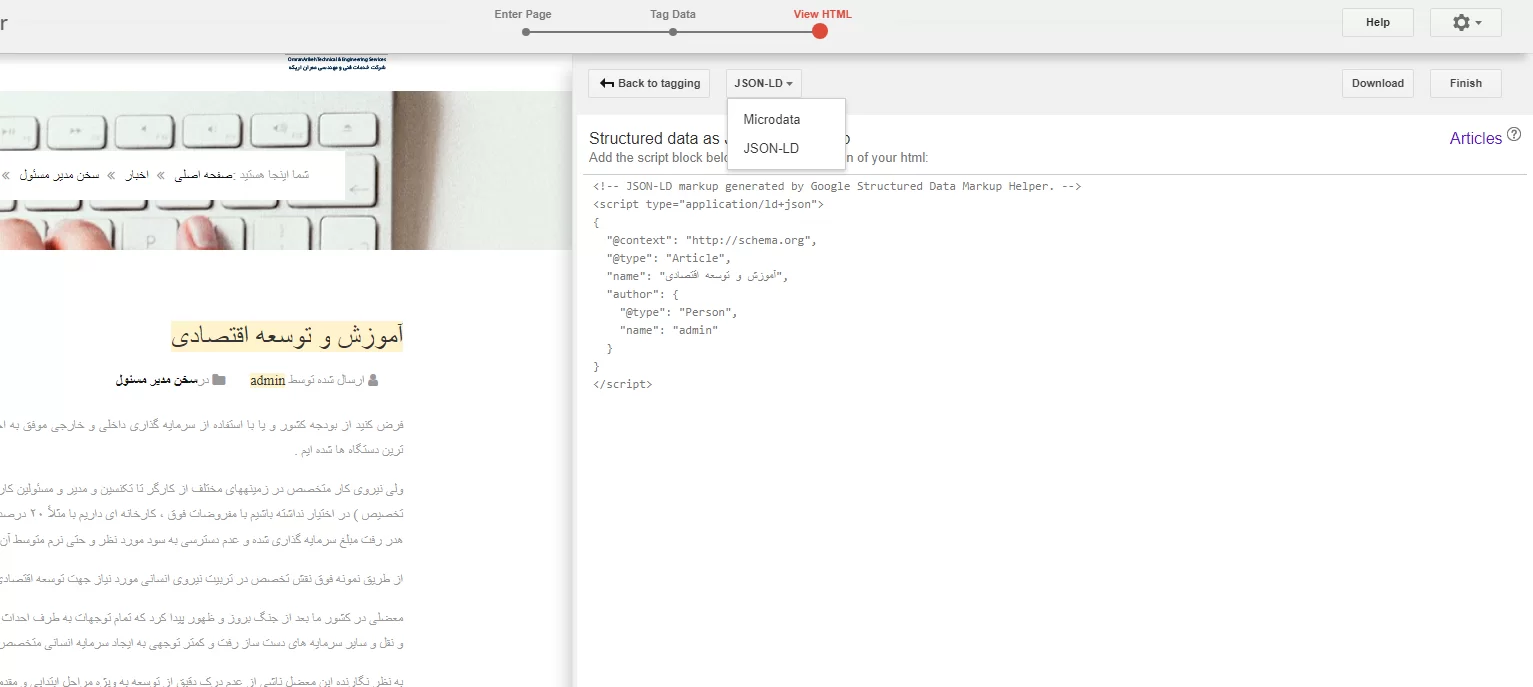
در این مرحله، بلافاصله کدی را برای اضافهکردن به سایت دریافت میکنید. روی منوی کشویی بالا صفحه کلیک کنید و از بین حالتهای میکرودیتا و JSON-LD یکی را (ترجیحاً دومی) انتخاب کنید.

حالا میتوانید کد را کپی و در سایت خود پیست کنید، یا اینکه کل فایل را دانلود و در سایتتان آپلود کنید.
در آخر هم روی گزینهٔ « Finish» بزنید و تمام! نشانهگذاری صفحه با موفقیت انجام شد.
نکته: در مرحلهٔ آخر بهجای اینکه کد را بگیرید و خودتان بهصورت دستی به سایت اضافه کنید (که در نشانهگذاری تعداد صفحات بالا واقعاً منطقی نیست!) میتوانید با ثبت سایت در سرچ کنسول گوگل، این مرحله را بهطور خودکار انجام دهید.
با استفاده از Structured Data Testing Tool بررسی کنید که صفحه شما با کدهای نشانه گذاری اسکیما چه شکلی خواهد شد.
به جای اینکه صفحه را منتشر کنم و بعد از آن بررسی را انجام دهم، ترجیح می دهم کدها را آنالیز کنم. برای این منظور به آدرس لینک شده بروید.
راهنمایی برای شروع استفاده از کدهای اسکیما
هدف از این مقاله شروع کار شما با کدهای نشانه گذاری schema است که بسیار گسترده هستند. نکاتی که در ادامه برای شما آورده ام برای استفاده عمیق تر از کدهای اسکیما بسیار موثر خواهد بود.
نشانه های schema که بیش از باقی آنها استفاده شده اند را بیابید.
Schema.org لیست نشانه های رایج را فراهم کرده است. شما می توانید با مراجعه به صفحه schema به این لیست دسترسی داشته باشید. انواع مختلف آن که به کسب و کار شما مرتبط است را بررسی کنید.
تمام نشانه های اسکیما که لازم دارید را بردارید.
همانطور که گفتم کدهای اسکیما هزاران مورد هستند و برای دسترسی به تمام آنها می توانید به The Type Hierarchy وارد شوید. این سوپرلیست انواع نشانه های اسکیما را در خود جای داده است.
هرچه بیشتر نشانه گذاری کنید، بهتر!
هرچه بیشتر محتوای خود را با این کدها نشانه گذاری کنید، بهتر است. وقتی که ببینید چه طیف وسیعی از این کدها وجود دارد و شما می توانید در سایت خود از آنها استفاده کنید شگفت زده خواهید شد.
در نظر داشته باشید که همیشه باید محتواهایی که در مقابل چشمان کاربر ظاهر می شوند را نشانه گذاری کنید و نه تگ هایی که hidden هستند.
حال و آینده وبسایت خود را متحول کنید.
با وجود اینکه استفاده از این کدها بسیار ساده است، عجیب به نظر می آید که سایت های بسیار کمی از آنها استفاده می کنند.
نشانه گذاری schema یکی از نوآوری ها در سئو است که احتمالا تا سالها با ما خواهد ماند. حالا وقت یادگیری و وارد کرد این کدها برای بهبود رتبه بندی در نتایج جستجو است، اگر همین حالا شروع به این کار کنید قطعا قدم بزرگی از رقبای خود جلو می افتید.
خوشحال میشویم اگر این مقاله برای شما مفید بوده، آن را با دیگران هم به اشتراک بگذارید و نظرتان را برای ما بنویسید.
اگر هم سؤالی دارید، مشتاقانه منتظر پاسخ به آنها هستیم ؟
منابع: